Introducing the new and exciting WordPress plugin designed to strip away those HTTP or HTTPS-specific links on your blog that are causing you problems!
Ok, so it’s not that exciting. But it’s pretty simple and when it doesn’t explode your site, it works.
What it does…
1) The “remove protocol” plugin looks at your entire WordPress page before it is output, and finds internal links/sources/etc that look like http://mysite.com/etc or https://mysite.com/etc and makes them protocol-less. In other words, those links become simply //mysite.com/etc .
What I mean by internal is that it limits itself to your website. So if you have outgoing links, they won’t be touched. http://google.com would still go to http://google.com and https://facebook.com would still point to https://facebook.com.
2) It does another scan and finds anything that has src=”http://whatever.com/etc” in it, and drops the http: part from those making it similar to the above… src=”//whatever.com/etc” . This will not touch https:// stuff (for reasons I’ll go into later).
Why is that good / why would I want that…?
A few potential reasons:
—
Mixed Content Warnings
1. If you’re using SSL (but still keep the non-SSL version available), chances are you’ve already run into a lot of mixed-content warnings on your WordPress site. It’s really tricky and time consuming to try and stay on top of that manually – by default, any images you add to your posts often have http embedded in the src, many plugins hardcode http, and WordPress itself hardcodes the protocol (http or https) in a number of places. This plugin should help alleviate (usually eliminate) those warnings very quickly.
—
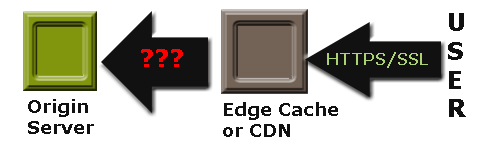
Proxy, Edge Cache, or CDN issues
2. In an ideal world, your entire chain would all handle SSL/HTTPS, pages would be served lickety-split, and all would be well. In the real world if you try to do that, your TTFB and page load times will start to shoot up quickly. Here’s roughly how that goes….
The user makes an HTTPS request to the edge server. The negotiation takes places. Then the server finds it doesn’t have the item in it’s cache (or it’s not a cacheable item).
The edge server now has to make an HTTPS request to the next server in line (not always the origin depending on the infrastructure). Negotiation happens, process continues.
Eventually you get to the origin and everything shoots through the server-chain to the client lightning-fast. But they may have already been waiting 5-10 seconds due to all the overhead.
One of the best ways to alleviate this problem is to have the servers communicate with each other over regular old HTTP. Not a great idea if you’re a bank or are passing along secure information, but for the standard blog where you’re running a cheap/free SSL certificate and 99% of your visitors are just there to read, it will probably be just fine (by default Cloudflare communicates this way with your server when you use the free SSL certificate they give you with a subscription). You skip all that negotiation/encryption in the backend.
Easier said than done with WordPress. If you’ve actually tried this, chances are that WordPress served the HTTP “version” of the site, with all the hardcoded resources pointing to the http versions. The lucky user ends up with mixed content warnings immediately because the page is the only resource that’s actually served over HTTPS. To make matters worse, not only did they have to wait a long time for the page, and not only did they eat a bunch of warnings when it finally arrived, but now when they click any internal link on that page, they’re thrown to the standard http version anyway.
By stripping away all the hardcoded protocols, your HTTP site and your HTTPS site look *exactly* the same. So you don’t run into those problems anymore.
—
What are the downsides?
- As soon as it’s activated, it’s enabled. There’s no options page. Make sure you have file access so that you can delete the plugin if it somehow breaks your install. Now it shouldn’t normally break anything. But if there’s a serious conflict with another plugin or some issue I haven’t foreseen (I’ve only tested it on my own sites), you could run into problems.
- It might not be compatible with every plugin (hey, I just said that!). In particular, check caching plugins or anything else that might scan/rewrite things on your page, such as minifying plugins, code-insertion plugins, etc. It seems to survive with W3TC’s paging cache and the excellent Autoptimize CSS/JS/HTML combine/minify plugin so far, but that’s all I’ve tested.
- It doesn’t discriminate. So if you have an internal link that NEEDS to point to the SSL version, you’re out of luck unless you want to hack a workaround into the plugin or force manual redirects to HTTPS on the server side for specific pages. This shouldn’t affect most people, but for example it would not work if your WordPress site was a store and the checkout link had to start with HTTPS.
- It does not modify subdomain links, or any other links that do not match what WordPress stores as your site URL. So if you have a subdomain called static.mysite.com, or have a CDN for your static content, it will not rewrite those unless you modify the plugin to hardwire those in.
- It will not rewrite any hard-coded items in javascript/css files. Usually not an issue because most hard-coded links there have to use relative paths, but that’s not *always* the case.
—
Other miscellaneous tidbits to note:
- It doesn’t add anything to your database. It’s a “dumb” plugin that gets your site URL from WordPress and modifies pages when it’s enabled. So if you disable it and delete it, it will be as though it was never installed (no clean-up necessary).
- It uses PHP output buffering to operate. That’s kinda a gross way to do things, but it’s the only reliable method. Technically this means output can not be sent to the client until everything has generated, but between caching plugins and gzip that’s usually the case anyway for most people so it shouldn’t be an issue. Worth mentioning just in case though.
- IE 7 and 8 will probably download the CSS file twice when it doesn’t begin with http: or https: . I stopped spending large amounts time trying to adjust things to accommodate Microsoft’s millions of mistakes (the time is better spent telling people to use Chrome/FF/etc), so just keep it in mind if you see some odd behaviour in your logs or do browser-specific testing.
- The plugin actually looks for =“http://mysite…..” , mainly because that’s always included in href=”http… and src=”http... etc. So it’s possible that if you have =”http… showing up somewhere else (like in the text of your page if quotes haven’t been converted to "), it’ll rewrite that. And it will miss javascript sources written in the Google-style for async-loading, so keep that in mind. If you want to force a link to be http/https, insert it without the quotes (there are limitations when you do this – you can not have spaces or a number of special characters – check your site in a few browsers to ensure it’s still finding the link correctly).
- The plugin removes X-Pingback and the Rel Shortlink bits from the server headers, since header formats seem to be fairly picky and dropping the http/https from those would probably result in it doing nothing. That stuff is already embedded in the HTML anyway, so not something to worry about. I doubt anything actually looks for those in the headers, but feel free to correct me if I’m wrong.
- For src links that point elsewhere (not internally), it only drops http. Any that say https will be left alone. The big reason is that if https has been coded in already, it’s assumed that the resource should always be grabbed over https (Google +1 buttons for instance). And in those cases if you try to fetch them over http, they usually cause a redirect back to https anyway which just adds extra page load time.
To give credit where it’s due, after I finished the plugin I looked around (again) and found a pretty decent similar plugin on WordPress called cleanSSL which just rewrites everything that starts with src . That’s incidentally a very reasonable way to do things to get rid of those warnings. I ended up adding that to this plugin and also used a slightly modified version of his code to make Remove Protocol more efficient at what it was doing to strip the rest. If Remove Protocol seems a little heavy-handed for you, and/or you just want to do the minimum to get rid of browser warnings, I suggest trying cleanSSL.
If anyone is looking to replicate the functionality of this plugin in a different way, one post I came across was on WordPress about filtering the site_url. I know you can’t save a URL in the admin end that doesn’t have http/https:, but perhaps that would be a good way to go about it if someone wants to experiment. And finally, if someone wants to try using hooks to solve all the issues, a post about making WordPress urls relative is worth checking to get an idea as to what all you would have to hook into.
—
Alright, enough jibber-jabber. By now you know what you’re in for, so here’s the download!
—
Download Link for Remove Protocol
remove-protocol-0.0.1.zip – Remove Protocol v0.0.1 (Jan 19, 2014)
If you come across any bugs or issues, please leave notes in the comments. And enjoy!



https://wordpress.org/plugins/remove-http/
How to fix?
I generally omit the canonical link from the html and serve it up in the server response header instead.
If that isn't a feasible option, there are a couple ways of going about it, but a custom line of code in the plugin should work.
AFTER the following line in the plugin:...something like this *might* work as the next line. Make sure you have direct file access to the plugin before trying it, since I haven't tested it thoroughly and if it doesn't work, WordPress might fail to load until the plugin is removed/disabled.Note that it assumes:
- The canonical line is formatted as ..."canonical" href="https://yoursite.com/things/etc/";...
- You are trying to use the HTTPS version as the canonical. If not, change https:$1 to http:$1 (just in the new line - don't modify the lines above)
Again, make sure you have direct file access before giving it a try (a backup wouldn't hurt either). I'm a little more biased towards the server header option, but do whatever works best for you.plz help me tweak the plugin with a code on how to exclude the main domain and apply only to all externAL URL LINKS..
haven been trying unable to figure out..
HOPE u would help to sort out this small tweak