Ce blog a été lancé en 2006 et a fait l’objet de nombreuses mises à jour depuis. Bien que cette page soit évidemment le premier billet, je pense que cette page est la moins visitée.
Ce n’est pas trop surprenant. Voici l’intégralité de ce que cette page a dit depuis 2006 :
Bienvenue sur le blog de Matt Gadient. Pourquoi ai-je choisi de commencer avec un blog sur blogger.com ? Tout simplement parce qu’après avoir lu sur différents hébergeurs de blogs (MySpace, MSN, ou options fantastico si je l’hébergeais moi-même), j’ai déterminé que blogger.com offrait la meilleure interface pour bloguer rapidement et facilement. C’est aussi l’hébergeur en ligne le plus professionnel à mon avis.
Alors, que pouvez-vous vous attendre à trouver ici dans les jours à venir ? A peu près tout et n’importe quoi, tout au long de ma journée. Peut-être des informations sur mes sites web, et si on m’a posé une question (ce qui arrive assez souvent), il y a de fortes chances que j’y colle la réponse.
Des trucs fascinants, je sais. Techniquement, il a été mis à jour une fois en 15 ans :
Mise à jour : Le site a depuis été déplacé vers mon propre domaine et utilise désormais WordPress.
Je ne sais pas comment cette mise à jour monstrueuse n’a pas fait exploser le trafic.
Cela dit, je me suis récemment rendu compte qu’il était temps soit de supprimer cette page, soit de lui donner une sorte de mise à jour. Ne voulant pas effacer mon premier billet, j’ai choisi la seconde solution. Voici donc une petite promenade dans le temps.
2007
Pour être franc, je ne suis pas sûr à 100 % qu’il s’agisse de la vraie page ou qu’il manque le CSS. Ni l’un ni l’autre ne me surprendrait.
Ce qui précède est WordPress : En fait, je n’ai pas passé beaucoup de temps sur Blogger avant de m’auto-héberger, bien que ce soit en grande partie parce que j’en étais au point où je construisais d’autres sites de toute façon. Voici la mise à jour que j’avais écrite quand j’ai fait le changement :
De Blogger.com à WordPress en auto-hébergement
Aujourd’hui, j’ai fait l’échange. J’envisageais de passer à WordPress depuis une semaine. Je vais d’abord vous dire comment j’ai changé, et ensuite je vous dirai pourquoi.
Comment ?
Changer est étonnamment facile. WordPress dispose d’une fonction d’importation intégrée qui permet de déplacer automatiquement tous les articles de votre ancien blog vers votre nouveau blog WordPress. Sympa, non ? Il permet actuellement d’importer des articles de LiveJournal, Blogger, Dotclear, MT (Movable Type), Text Pattern ou un flux RSS.
L’importation à partir de Blogger.com (mattgadient.blogspot.com dans mon cas) était vraiment très simple. Tout ce que j’avais à faire était d’entrer mon nom d’utilisateur et mon mot de passe, et WordPress s’est automatiquement connecté à Blogger.com, a fait un changement de modèle, a retiré tous mes messages, puis a restauré le site Blogger. Ils recommandent bien sûr de faire une copie de sauvegarde de Blogger en premier au cas où quelque chose tournerait mal, mais je ne l’ai pas fait, et même s’il a connu un temps mort pendant le transfert, il a réussi à reprendre là où il s’était arrêté et s’est terminé en beauté.
Maintenant, ce n’est plus aussi simple. Il faut d’abord installer WordPress. Si vous n’avez pas l’esprit technique, cela peut être un défi, car cela implique de copier des fichiers sur votre hôte, de changer les permissions, de créer une base de données et de modifier quelques fichiers. Heureusement, il y a beaucoup de détails sur le site WordPress pour vous aider à vous y retrouver. Si vous avez vraiment de la chance, votre hébergeur peut vous proposer d’installer WordPress via Fantastico, ce qui signifie qu’il suffit de quelques étapes faciles avant de vous installer (même si vous devrez encore faire quelques manipulations techniques par la suite). Mais une fois que vous êtes installé, tout se passe bien.
Pourquoi ce changement ?
Blogger est vraiment génial pour les débutants. Vous n’avez pas vraiment besoin d’installer quoi que ce soit. Si vous avez déjà créé un compte de courrier électronique Yahoo/Hotmail/Gmail, vous avez suffisamment de connaissances techniques pour créer un blog avec Blogger. C’est très simple. Une fois que vous avez compris les choses, vous pouvez commencer à apprendre à modifier votre modèle, à peaufiner vos pages en HTML, etc.
Mais il y a quelques sacrifices que vous faites en restant avec Blogger.com…
- Vous ne possédez jamais vraiment le site. Si, pour une raison quelconque, il vous était « retiré », vous n’auriez aucun recours.
- HTML bâclé. Chaque fois que je vais modifier le html de la page sur laquelle je travaille, je suis confronté à des couches de balises « span » imbriquées. Ce n’est pas un problème pour ceux qui ne modifient jamais directement le HTML. Mais ils finiront probablement par modifier l’éditeur pour résoudre ce problème.
- Des serveurs lents. Peut-être que cela changera à l’avenir. Mais ces derniers temps, les choses ont été lentes… si lentes parfois que j’ai passé une heure à essayer de télécharger une image. J’ai finalement abandonné et j’ai attendu le lendemain. Le serveur sur lequel mon blog était hébergé semblait aussi tomber en panne assez souvent. En hébergeant votre propre site, vous avez évidemment un peu plus de contrôle dans le choix d’un bon hébergeur.
- Placement publicitaire limité. À leur crédit, ils offrent une intégration Adsense facile si vous voulez une annonce en haut de la page avant le premier post. Avec un peu d’édition de modèles, vous pouvez également obtenir des annonces dans la barre latérale, le pied de page, entre les messages ou juste au-dessus des commentaires. Cependant, si vous essayez de déplacer une annonce à l’intérieur d’un message, cela ne fonctionnera pas. Malheureusement, les annonces peuvent être placées à l’intérieur du contenu, surtout si votre message est long.
- Options de base, limitées. Il n’y a pas beaucoup de flexibilité, et vous ne le remarquerez pas vraiment tant que vous n’aurez pas changé, ou tant qu’il y aura une fonctionnalité que vous voulez et qui n’est pas disponible.
Encore une fois, Blogger.com est absolument fantastique pour les débutants et pour les blogs de base. Mais ceux qui sont sérieux en matière de blogs se retrouveront sans doute à en chercher d’autres.
Les petites choses s’additionnent, et c’est pourquoi j’ai décidé de changer de site. Après avoir fait l’expérience de la flexibilité offerte par WordPress, je ne pense pas pouvoir revenir en arrière. Gardez à l’esprit que si vous pensez à changer vous-même, il y a certainement une courbe technique à franchir pour héberger votre propre site WordPress. Mais si vous y parvenez, vous ne regretterez pas votre décision.
2009
Une mise à jour du thème a eu lieu en 2009, et c’était la première fois qu’il commençait vraiment à ressembler à un blog des temps modernes.
–
2011
En 2011, vous pouvez voir que si j’ai conservé une mise en page similaire, certaines choses ont été affinées.
–
2012
C’était sans doute la plus grande mise à jour visuelle, utilisant un thème (disparu depuis longtemps) appelé Arjuna X.
Si vous vous demandez pourquoi il semble toujours y avoir une barre latérale qui occupe 1/3 de l’écran, gardez à l’esprit que c’était avant le décollage du mobile. La navigation en plein écran était courante, et comme la largeur du contenu principal était généralement limitée, presque tous les sites avaient une barre latérale assez importante.
Le titre d’appel est finalement passé de « Blog d’information » à « Trucs techniques, quelques correctifs/solutions et, parfois, une diatribe passionnée ».
–
2013
C’est moi qui ai fait ce thème !
Le précédent thème « Arjuna X » s’est cassé après une mise à jour de WordPress, et après avoir bricolé pour le réparer, j’ai décidé de bricoler davantage. Et plus encore.
Finalement, j’ai réécrit le tout. Je l’ai publié sous le nom de « Jishnu ». Il contenait un algorithme qui pouvait régler automatiquement toutes les couleurs du thème en fonction d’une seule couleur que vous aviez sélectionnée dans le sélecteur de couleurs. Ma copie locale animait même les cercles de l’en-tête supérieur au passage de la souris en utilisant le CSS. Oui, c’était très personnalisable et tellement fantaisiste.
Malgré toute la complexité, je suis presque sûr qu’il était dans le top 0.1% des thèmes les plus rapides à charger au monde. Chaque page contenait le HTML et une petite image (une feuille de sprites). Pas de javascript externe ou de CSS externe.
C’était sans aucun doute la plus grande mise à jour de thème que le site ait jamais vue.
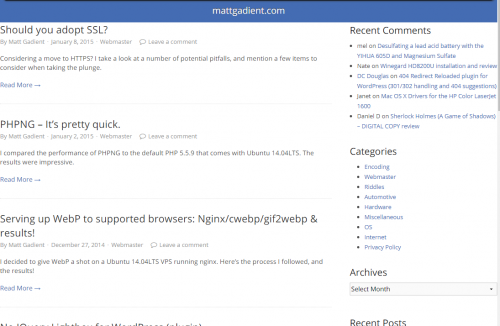
2015
Les navigateurs web mobiles ont vraiment commencé à prendre leur envol, ce qui signifie que le site non mobile a dû être modifié. Malheureusement, le thème précédent n’était pas vraiment conçu pour s’adapter à un petit écran, et j’ai donc choisi un thème réactif appelé RTPanel que j’ai modifié dans une certaine mesure.
–
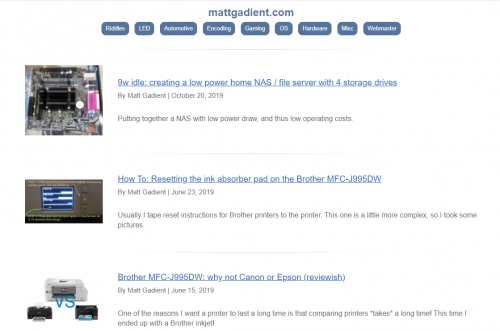
2020
Finalement, j’ai créé un thème réactif assez simple, sans barre latérale et avec le moins d’encombrement possible à l’écran.
La raison pour laquelle j’ai réduit l’encombrement était double. Premièrement, cela fonctionne comme une micro-optimisation : il y a en fait un gros morceau de HTML environnant qui prend en charge toutes les petites choses, et certaines de mes pages sont assez grandes comme ça. Deuxièmement, la plupart de mes visiteurs recherchent quelque chose de très spécifique et un très petit sous-ensemble navigue en fait : en réduisant les choses au strict nécessaire, il est un peu plus facile de se concentrer sur le contenu.
–
Et voilà ! Un peu d’histoire du site.







1 Commentaire | Tapez un commentaire.